This post will mention how you can create a simple but good looking FAQ section or a page on your “Next.js” application with “Material UI” design library.
What is an FAQ section?
An FAQ (Frequently Asked Question) section is something which includes a bunch of popular questions and answers that the users may have about a product or an organization.
Almost all of the websites have this section. It is extremely helpful for the users as all the questions are at one place.
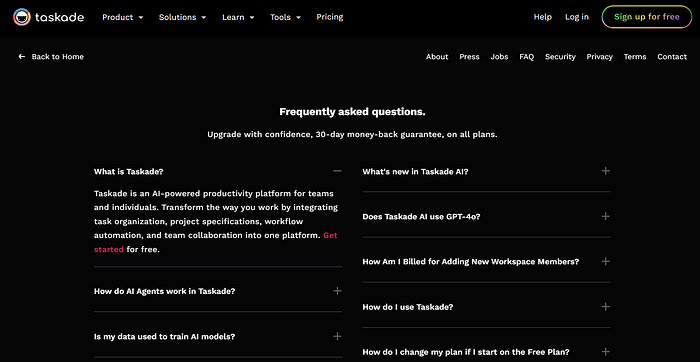
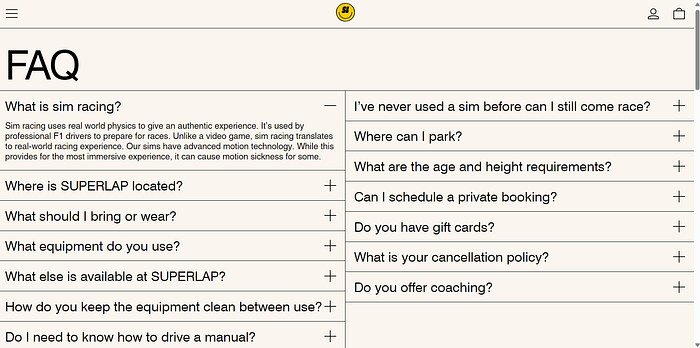
Popular Examples of FAQ

Steps to Create an FAQ section on Next.js with MUI
1. Create a Next.js app
Open the terminal in VS Code or a text editor of your choice and run the following command:
npx create-next-app@latest
This will create a barebones Next.js app on your local system.
2. Install Material UI
Run the following command.
For npm
npm install @mui/material @emotion/react @emotion/styled
For yarn
yarn add @mui/material @emotion/react @emotion/styled
3. Install Material UI Icons
We will need this to display the dropdown icon for a component which we will use for the FAQ. To install this, run the following command.
For npm
npm install @mui/icons-material
For yarn
yarn add install @mui/icons-material
4. Create FAQ Component, but how?
Normally, FAQs are created by using a component where the answer of a question is hidden and when the user clicks on the question, the answer gets displayed on the screen.
If the user clicks on the question again, the answer gets hidden.
Which component to use for this?
“Accordion” is the answer.
5. How to use Accordion?
A simple code for an MUI accordion component can be this:
<Accordion>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}
aria-controls="panel1-content"
id="panel1-header"
>
Accordion 1
</AccordionSummary>
<AccordionDetails id="panel1-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
malesuada lacus ex, sit amet blandit leo lobortis eget.
</AccordionDetails>
</Accordion>
Paste the above code on any of your Next.js pages.
import ArrowDropDownIcon from "@mui/icons-material/ArrowDropDown";
const FrequentlyAskedQuestions = () => {
return (
<Stack>
<Accordion>
<AccordionSummary
expandIcon={<ArrowDropDownIcon/>}
aria-controls="panel1-content"
id="panel1-header"
>
Accordion 1
</AccordionSummary>
<AccordionDetails id="panel1-content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse
malesuada lacus ex, sit amet blandit leo lobortis eget.
</AccordionDetails>
</Accordion>
</Stack>
);
};
In the above code, I have created a FrequentlyAskedQuestions page.
You can change the content of this page easily by fetching the data from a locally stored JSON file or from a server.
Let’s discuss about fetching data from a JSON file in the next step.
6. Customize it (Optional)
Create a JSON file and name it something like “sample.json” and paste the content below:
[
{
"question": "What is Libertas?",
"answer": "Libertas is an online discussion platform where users can post content, comment, and vote on other users' posts. All for FREE. No premium subscription."
},
{
"question": "How do I create an account on Libertas?",
"answer": "You can create an account by visiting the Libertas homepage and clicking on the 'Sign Up' button or by clicking on the 'Sign Up' button at the top navigation bar. You can sign up using your email address."
},
{
"question": "How is this different from Reddit?",
"answer": "There is no need for any karma points or something. You can get started just by signing up! Plus, you won't get banned or restricted without any reason. If you do get banned (which we hope not), we will tell you the reason."
},
{
"question": "Is there any minimum points required to post on Libertas?",
"answer": "No. There are no points required for you to post and interact on Libertas."
},
{
"question": "Who moderates Libertas?",
"answer": "There are no moderators. You have the liberty to engage on Libertas."
},
{
"question": "Can I report a post on Libertas?",
"answer": "Yes, we want Libertas to be a safe and fun place for everyone. You can report a post by clicking on the 'report post' button below a post. We will review it as soon as possible."
},
{
"question": "How can I search for content on Libertas?",
"answer": "You can search for content using the search bar at the top of the Libertas website. Use keywords or phrases related to the topic you are interested in."
}
]
The above code is the content that I have used in the FAQ page on Libertas, an online discussion platform.
Fetch the data by importing the json file on the FAQ page.
import faq from "@/sample.json";
Use map function and wrap it inside an MUI Grid component.
import ArrowDropDownIcon from "@mui/icons-material/ArrowDropDown";
const FrequentlyAskedQuestions = () => {
useEffect(() => {
document.title = "Frequently Asked Questions | Libertas";
}, []);
return (
<Stack>
<Grid
container
gap={2}
sx={{ px: 8, mb: 20, maxWidth: "1000px", mx: "auto" }}
>
{faq.map((question, index) => (
<Grid xs={12} key={index}>
<Accordion>
<AccordionSummary
expandIcon={<ArrowDropDownIcon />}
aria-controls="panel-content"
id="panel-header"
>
<Typography>{question.question}</Typography>
</AccordionSummary>
<AccordionDetails id="panel-content" sx={{ textAlign: "left" }}>
<Typography>{question.answer}</Typography>
</AccordionDetails>
</Accordion>
</Grid>
))}
</Grid>
<Footer />
</Stack>
);
};
7. Outcome

Conclusion
Hope now you can create an FAQ section on your Next.js app. Try to use inspiration from popular FAQ pages to enhance the overall look and feel.
But don’t forget about the user experience!
Try Libertas here
Contact me on X (Twitter) or LinkedIn to ask me any question about this