As a Frontend Developer working on Next.js and using various UI libraries, it is very time consuming to do basic things on our own. But if I have ChatGPT at my disposal, why shouldn’t I use it.
Therefore, this post discusses 5 ways on how I use ChatGPT to do some frontend tasks.
Table of Contents
- 1. Format JSON
- 2. Create UI Skeletons
- 3. Generate Random Data (Array, Objects)
- 4. Regular Expressions
- 5. Find Code Solutions
- Conclusion
1. Format JSON
As a Frontend Developer, I have to deal with a lot of data coming from multiple APIs and they generally return data in a JSON format.
When dealing with APIs on React Native, if you do not use a JS remote debugger, all the data coming from console.log statements will be displayed on the console of VS Code. And it will be unformatted, ugly and very hard to read.
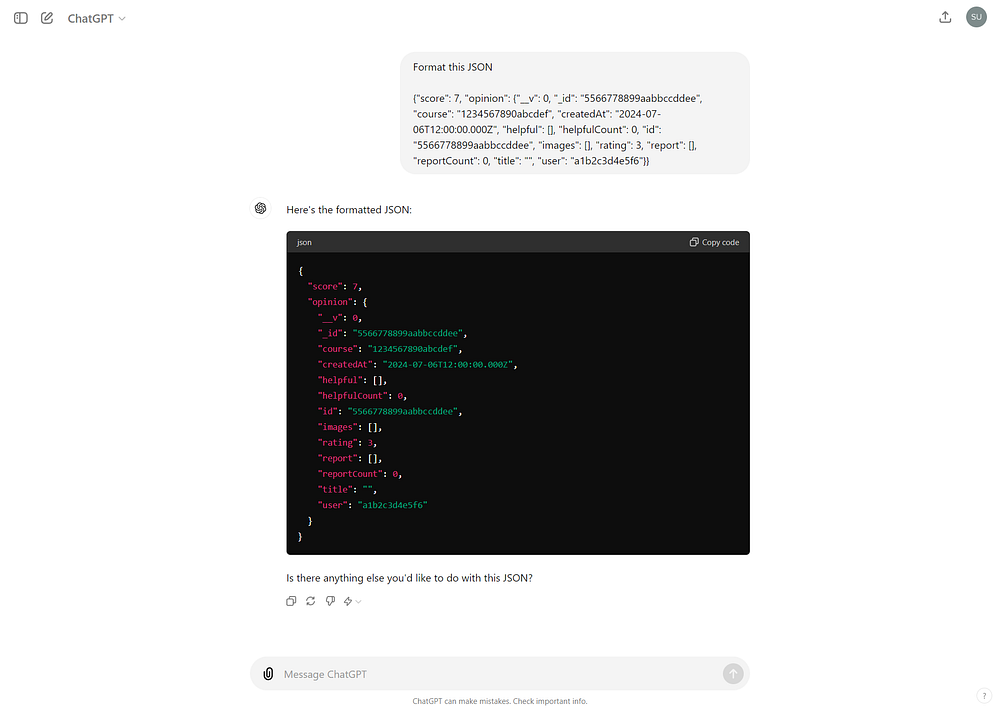
Therefore, I copy that data from the console, open ChatGPT and type this prompt:
“Format this JSON”
And I paste the copied data below this prompt.
Then ChatGPT generates a well formatted JSON.

Cool, right?
This makes it highly readable and I am able to clearly distinguish between multiple properties and use it on the frontend code.
2. Create UI Skeletons
Displaying skeletons instead of a simple loading spinner is a great way to enhance the UI/UX as it creates an illusion of a fast loading website. Moreover, it tells the user exactly where the data is going to display.
I try to use skeletons wherever possible and to create them, I use ChatGPT.
For example, if I am using Material UI library with Next.js, I do the following:
- Click the screenshot of a component on the UI whose skeleton I want to create

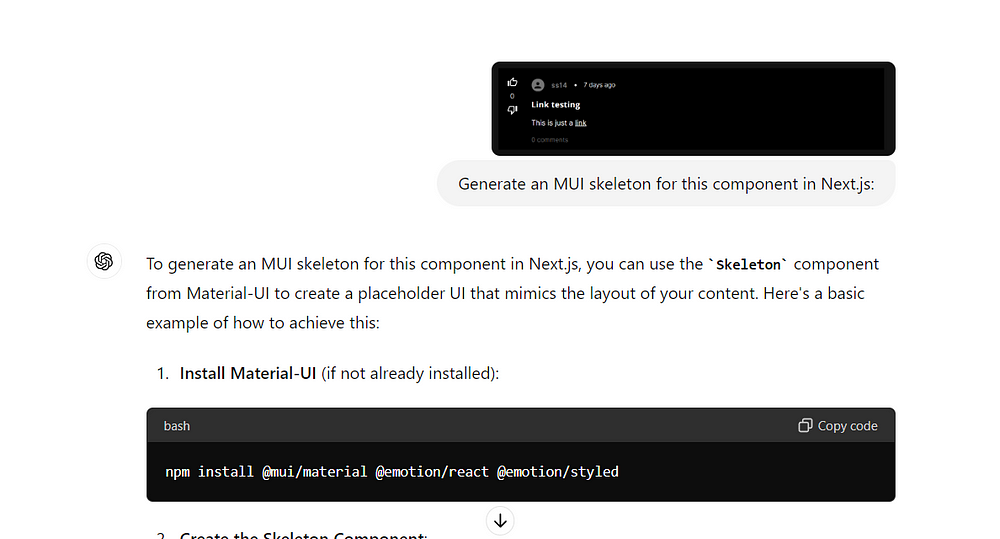
- Open ChatGPT and write the below prompt:
“Generate an MUI skeleton for this component in Next.js”
- And I paste the screenshot and the prompt on the input. ChatGPT generates the code for the skeleton.

For this, it generated this code:
import React from 'react';
import Skeleton from '@mui/material/Skeleton';
import Stack from '@mui/material/Stack';
import Box from '@mui/material/Box';
import Avatar from '@mui/material/Avatar';
import ThumbUpIcon from '@mui/icons-material/ThumbUp';
import ThumbDownIcon from '@mui/icons-material/ThumbDown';
import Link from '@mui/material/Link';
const PostSkeleton = () => {
return (
<Box sx={{ p: 2, border: '1px solid #333', borderRadius: 2, backgroundColor: '#000', color: '#fff' }}>
<Stack direction="row" alignItems="center" spacing={2}>
<Avatar sx={{ bgcolor: '#555' }}>
<Skeleton variant="circular" width={40} height={40} />
</Avatar>
<Stack>
<Skeleton width={100} height={20} />
<Skeleton width={80} height={15} />
</Stack>
</Stack>
<Box mt={2}>
<Skeleton width="60%" height={25} />
<Skeleton width="90%" height={20} />
<Skeleton width="40%" height={20} />
</Box>
<Stack direction="row" alignItems="center" spacing={1} mt={2}>
<ThumbUpIcon sx={{ color: '#888' }} />
<Skeleton width={20} height={20} />
<ThumbDownIcon sx={{ color: '#888' }} />
<Skeleton width={20} height={20} />
</Stack>
<Link href="#" sx={{ mt: 2, display: 'block', color: '#888' }}>
<Skeleton width="30%" height={20} />
</Link>
</Box>
);
};
export default PostSkeleton;
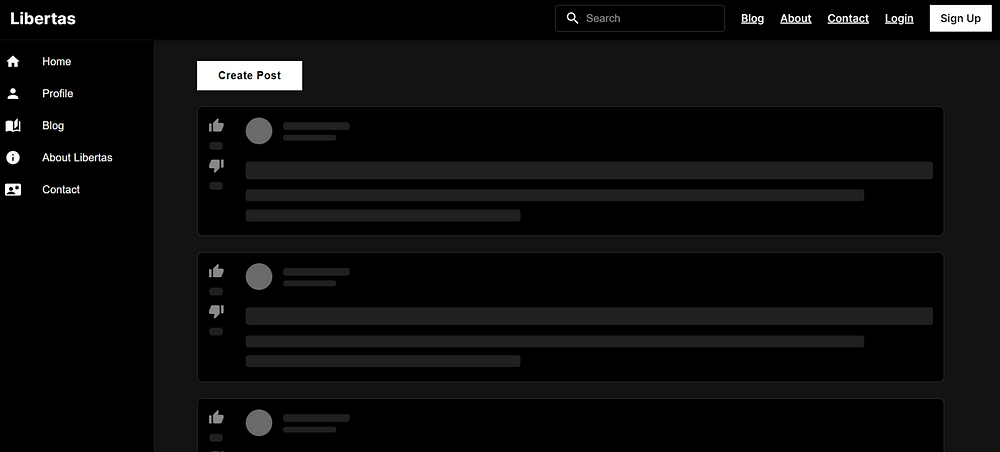
Usually it isn’t pixel perfect, so I make a little adjustments to the code, mainly with width and height and the row or column layout.
But ChatGPT does about 80% of the job, so I guess it’s good.
Here’s the final result on the UI of Libertas (an online discussion platform, the project I have built)

3. Generate Random Data (Array, Objects)
Whenever I need to test some UI or basic JavaScript, I take help of some random data in the form of dummy array or object. And I use ChatGPT to give me that data.
For example:
Suppose I need an array of some book names, I just type the below prompt and let ChatGPT do the magic.
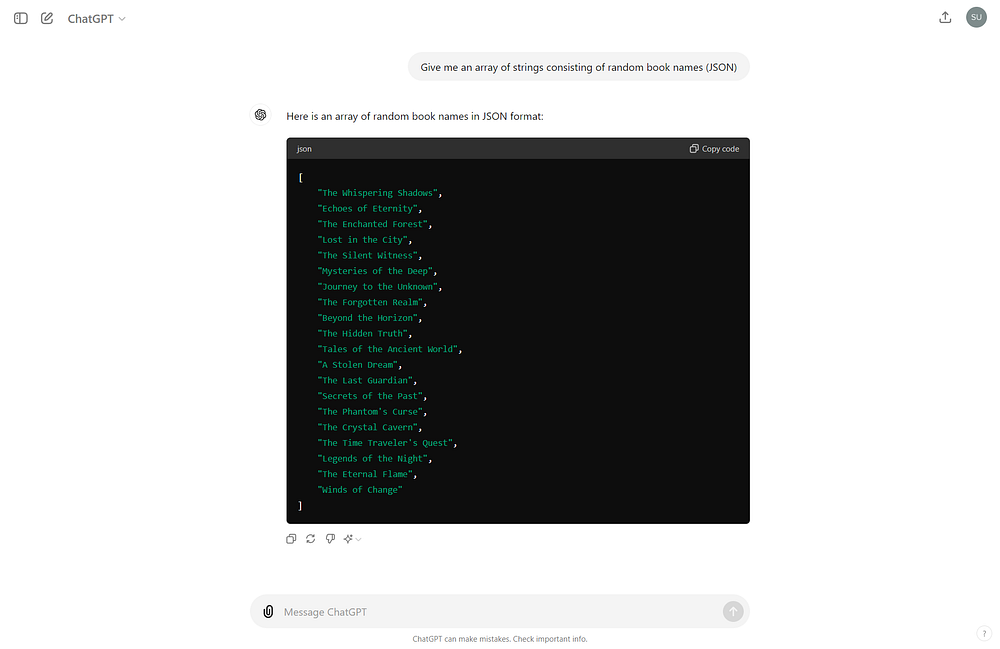
“Give me an array of strings consisting of random book names (JSON)”

Here, ChatGPT has generated an array of some book names.
[
"The Whispering Shadows",
"Echoes of Eternity",
"The Enchanted Forest",
"Lost in the City",
"The Silent Witness",
"Mysteries of the Deep",
"Journey to the Unknown",
"The Forgotten Realm",
"Beyond the Horizon",
"The Hidden Truth",
"Tales of the Ancient World",
"A Stolen Dream",
"The Last Guardian",
"Secrets of the Past",
"The Phantom's Curse",
"The Crystal Cavern",
"The Time Traveler's Quest",
"Legends of the Night",
"The Eternal Flame",
"Winds of Change"
]
This is a fantastic way of putting the focus on the actual work instead of writing your own dummy data.
4. Regular Expressions
Believe it or not, this might be one of the biggest use cases of ChatGPT. The concept of regular expressions seem to be from some another planet as there are multiple things to remember in this.
When you play with strings on your code, there will be a time when you are bound to encounter regular expressions.
For example, consider this scenario.
Here’s a URL: https://google.com/media_element/54788?type=video&embedded=true%22
I want to extract the 5 number digit number: 54788
Here, instead of using my brain, I ask ChatGPT.
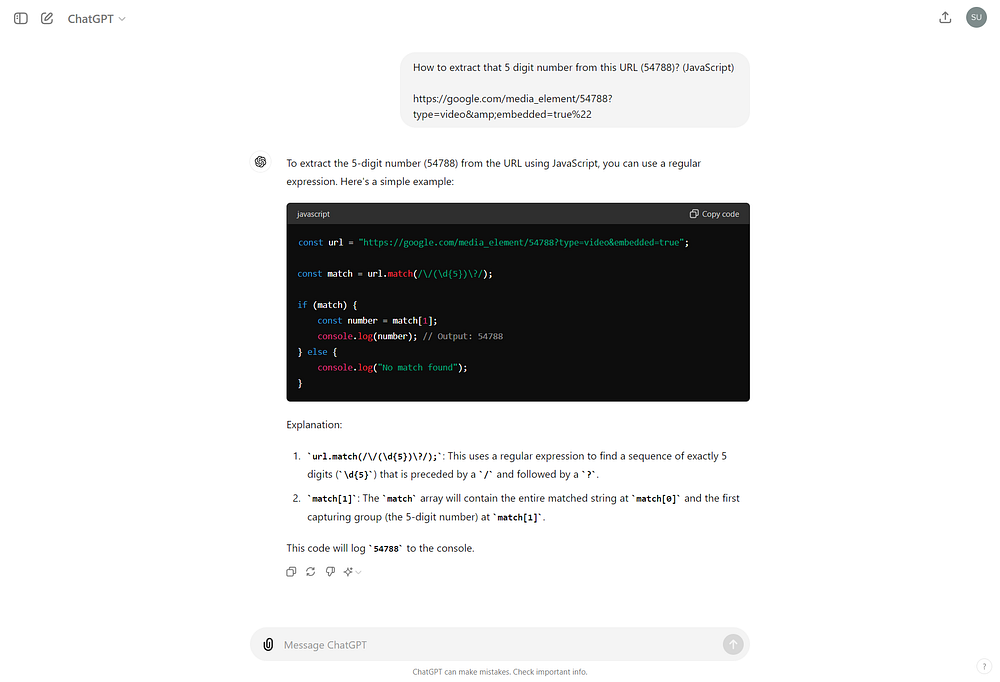
“How to extract that 5 digit number from this URL (54788)? (JavaScript)”

Now, I can go further ahead and wrap this in a function. Or … just ask ChatGPT do that 🙂
5. Find Code Solutions
Ahh … the good old “asking AI for the solutions” thing.
Yes, it is helpful many a times.
In my scenario, I wanted to create a “Copy link” feature that will copy the current URL present on the browser’s search bar. I used ChatGPT for this.
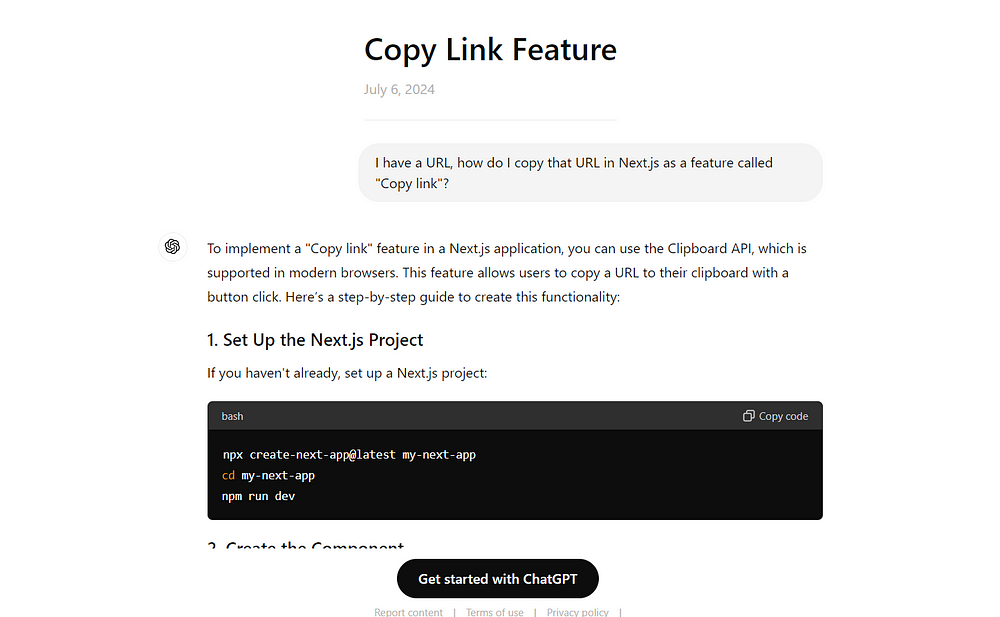
Prompt: “I have a URL, how do I copy that URL in Next.js as a feature called “Copy link”?”
ChatGPT gave me a response that included creating the Next.js project and using the Clipboard API to copy the link.

Asking any kind of solution to the AI is pretty basic use case but it is really helpful.
Conclusion
Isn’t ChatGPT helpful? I bet it is.
Hope you learnt something new from this post and how you can use this AI tool to do your frontend tasks.
Let me know for which tasks you use ChatGPT.
Read more: Build a No-Nonsense Search API with Express


Great article!
About the format JSON, most of modern IDE supports formatting JSON, just create a temporary .json file, paste the json and format the file which may be faster than the approch in the article lol
That’s a good idea!! Thanks for reading